
[Day 4] Ⅱ. HTML & CSS
3. 실습
- 웹 사이트 설계

- HTML 구조 잡기
1. index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello, Web World</title>
<link href="styles/style.css" rel="stylesheet" type="text/css">
<link href="https://fonts.googleapis.com/css?family=Noto+Sans+KR&display=swap" rel="stylesheet">
</head>
<body>
<div class="nav">
<img class="logo" src="images/html-css.png" alt="HTML5&CSS">
<a class="title" href="index.html">웹 프로그래밍 기초</a>
<a class="nav-item" href="lecture-2-1.html">HTML</a>
<a class="nav-item" href="lecture-2-2.html">CSS</a>
<a class="nav-item" href="lecture-2-3.html">실습</a>
</div>
<div class="content">
<h1>2. HTML & CSS</h1>
<h3>강의 소개</h3>
<p>
본 강의는 웹 개발에 필요한 기초적인 내용을 소개하는 것을 목표로 합니다.
여러분들은 본 강의를 통해서 간단한 웹 페이지를 생성하고 배포하기 위한 기초적인 기술과 도구들에 대해서 이해할 수 있을 것입니다.
이 수업의 강의 대상은 프로그래밍을 처음 공부하시는 분들을 위한 기초적인 내용을 다룰 것입니다.
</p>
<h3>목차</h3>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>실습</li>
</ul>
</div>
</body>
</html>2. lecture-2-1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello, Web World</title>
<link href="styles/style.css" rel="stylesheet" type="text/css">
<link href="https://fonts.googleapis.com/css?family=Noto+Sans+KR&display=swap" rel="stylesheet">
</head>
<body>
<div class="nav">
<img class="logo" src="images/html-css.png" alt="HTML5&CSS">
<a class="title" href="index.html">웹 프로그래밍 기초</a>
<a class="nav-item active" href="lecture-2-1.html">HTML</a>
<a class="nav-item" href="lecture-2-2.html">CSS</a>
<a class="nav-item" href="lecture-2-3.html">실습</a>
</div>
<div class="content">
<h1>2. HTML & CSS</h1>
<h3>2.1 HTML</h3>
<p>
HTML은 <strong>H</strong>yper<strong>t</strong>ext <strong>M</strong>arkup <strong>L</strong>anguage의 약어로, 웹 페이지와 그 내용을 구조화하기 위해 사용하는 코드입니다.
여기서는 HTML을 구성하는 Element와 기본적인 HTML 문서 구조, 그리고 앞으로 실습 시에 많이 사용될 이미지, 텍스트, 그리고 마지막으로 연결 Element에 대해서 알아보도록 하겠습니다.
</p>
<h3>목차</h3>
<ul>
<li>Element</li>
<li>HTML 문서 구조</li>
<li>이미지</li>
<li>텍스트</li>
<li>연결</li>
</ul>
</div>
</body>
</html>3. lecture-2-2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello, Web World</title>
<link href="styles/style.css" rel="stylesheet" type="text/css">
<link href="https://fonts.googleapis.com/css?family=Noto+Sans+KR&display=swap" rel="stylesheet">
</head>
<body>
<div class="nav">
<img class="logo" src="images/html-css.png" alt="HTML5&CSS">
<a class="title" href="index.html">웹 프로그래밍 기초</a>
<a class="nav-item" href="lecture-2-1.html">HTML</a>
<a class="nav-item active" href="lecture-2-2.html">CSS</a>
<a class="nav-item" href="lecture-2-3.html">실습</a>
</div>
<div class="content">
<h1>2. HTML & CSS</h1>
<h3>2.2 CSS</h3>
<p>
CSS란 무엇인지에 대해서 간단이 살펴보고, CSS를 구성하는 Selector, 글꼴과 텍스트, 그리고 마지막으로 CSS 레이아웃의 기반이 되는 박스 모델에 대해서 알아보도록 하겠습니다.
</p>
<h3>목차</h3>
<ul>
<li>CSS란?</li>
<li>Selector</li>
<li>글꼴과 텍스트</li>
<li>박스 모델</li>
</ul>
</div>
</body>
</html>4. lecture-2-3.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello, Web World</title>
<link href="styles/style.css" rel="stylesheet" type="text/css">
<link href="https://fonts.googleapis.com/css?family=Noto+Sans+KR&display=swap" rel="stylesheet">
</head>
<body>
<div class="nav">
<img class="logo" src="images/html-css.png" alt="HTML5&CSS">
<a class="title" href="index.html">웹 프로그래밍 기초</a>
<a class="nav-item" href="lecture-2-1.html">HTML</a>
<a class="nav-item" href="lecture-2-2.html">CSS</a>
<a class="nav-item active" href="lecture-2-3.html">실습</a>
</div>
<div class="content">
<h1>2. HTML & CSS</h1>
<h3>2.3 실습</h3>
<p>
이번 시간에는 지금까지 배운 내용을 기반으로 실제 웹 페이지를 만들어보도록 하겠습니다.
먼저, 어떤 웹 페이지를 만들지 설계하고, 펜과 종이로 스케치한 디자인을 HTML로 구성한 이후,
마지막으로 CSS를 이용해서 멋진 디자인을 입혀보도록 하겠습니다.
</p>
<h3>목차</h3>
<ul>
<li>웹 사이트 설계</li>
<li>HTML 구조 잡기</li>
<li>CSS 디자인 입히기</li>
</ul>
</div>
</body>
</html>- CSS 디자인 입히기
1. style.css
html {
font-family: 'Noto Sans KR', sans-serif;
}
body {
padding: 0;
margin: 0;
}
.nav {
display: flex;
align-items: center;
padding: 20px 20px;
border-bottom: 1px solid #dddddd;
}
.logo {
height: 32px;
width: 49px;
}
.title {
margin-left: 10px;
margin-right: 20px;
font-size: 20px;
color: #00539f;
text-decoration: none;
}
.nav-item {
padding: 5px 20px;
color: #c61065;
text-decoration: none;
}
.nav-item:hover {
background-color: #eee;
}
.nav-item.active {
color: #00539f;
text-decoration: none;
}
.content {
padding: 0px 20px;
}- 미리보기
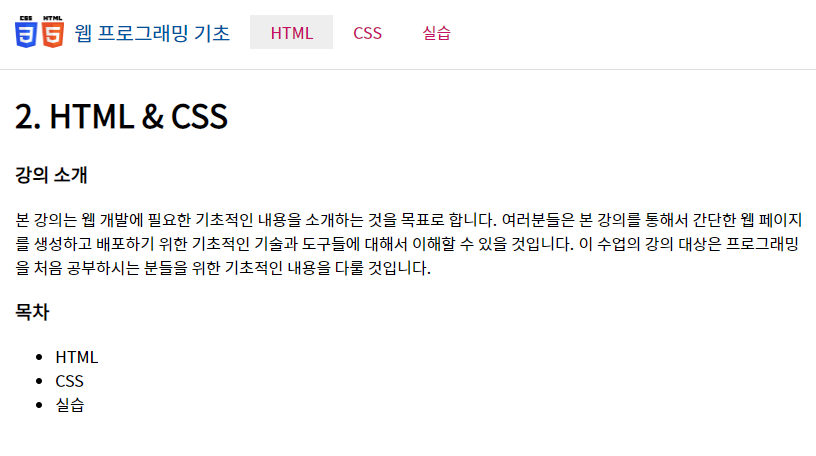
1. 메인 페이지 (메뉴에 호버 효과)


2. HTML 탭

3. CSS 탭

4. 실습 탭

- 참고자료
1. 실습소스:
https://github.com/theun0524/theun0524.github.io/tree/chapter-2
2. HTML:
https://developer.mozilla.org/ko/docs/Learn/HTML
3. CSS:
https://developer.mozilla.org/ko/docs/Learn/CSS
4. Selector:
https://developer.mozilla.org/ko/docs/Learn/CSS/Introduction_to_CSS/%EC%84%A0%ED%83%9D%EC%9E%90
5. Flexbox:
https://developer.mozilla.org/ko/docs/Learn/CSS/CSS_layout/Flexbox
'STUDY > CODING' 카테고리의 다른 글
| [GSIT-POSTECH-DSC107] 웹 프로그래밍 기초 6 (0) | 2019.08.25 |
|---|---|
| [GSIT-POSTECH-DSC107] 웹 프로그래밍 기초 5 (0) | 2019.08.24 |
| [GSIT-POSTECH-DSC107] 웹 프로그래밍 기초 3 (0) | 2019.08.23 |
| [GSIT-POSTECH-DSC107] 웹 프로그래밍 기초 2 (0) | 2019.08.21 |
| [GSIT-POSTECH-DSC107] 웹 프로그래밍 기초 1 (0) | 2019.08.21 |



